Что чаще всего выдает начинающего веб-разработчика? Ошибки в коде? Возможно. Плохая структура сайта? Тут порой ошибаются и опытные разработчики.
В этой статье:
Всё должно быть гармоничноКак подобрать гармоничные цвета?Что влияет на выбор цветовой гаммы?Как составить свою цветовую палитруЛегче всего определить новичка по не самому приятному внешнему виду сайта. Несочетающиеся цвета, нечитаемый шрифт, слишком яркие кнопки — эти мелкие на первый взгляд ошибки говорят о небольшом опыте создания сайтов.
Как не выдать себя? Научиться правильно подбирать цветовую гамму для сайта — гармоничную и вызывающую правильные эмоции.
Всё должно быть гармонично
Когда мы говорим о гармонии цвета, то подразумеваем своё субъективное ощущение — «мне кажется, что этот цвет гармонирует с этим». Но на самом деле, гармония — это объективная закономерность: одни цвета всегда хорошо уравновешивают другие, из-за чего вся цветовая гамма выглядит сбалансированной и гармоничной.
Например, именно поэтому у Халка фиолетовые штаны, а у Железного человека красно-жёлтая броня. Художник не просто так совместил эти цвета — они в принципе хорошо сочетаются:

Как подобрать гармоничные цвета?
Чаще всего для этого используют цветовой круг. Его придумал Исаак Ньютон, когда открыл дисперсию света, разложив белый свет на цветовой спектр. В спектре находятся все возможные цвета, но видим мы только некоторые из них.
В цветовом круге различают основные цвета (красный, жёлтый и синий), которые нельзя получить смешением других цветов, и составные цвета (оранжевый, зелёный и фиолетовый), которые можно получить, смешивая между собой основные цвета.
Чтобы не приходилось подбирать цвета по цветовому кругу вручную, придумали цветовые схемы, которые всегда дают гармоничные комбинации цветов.
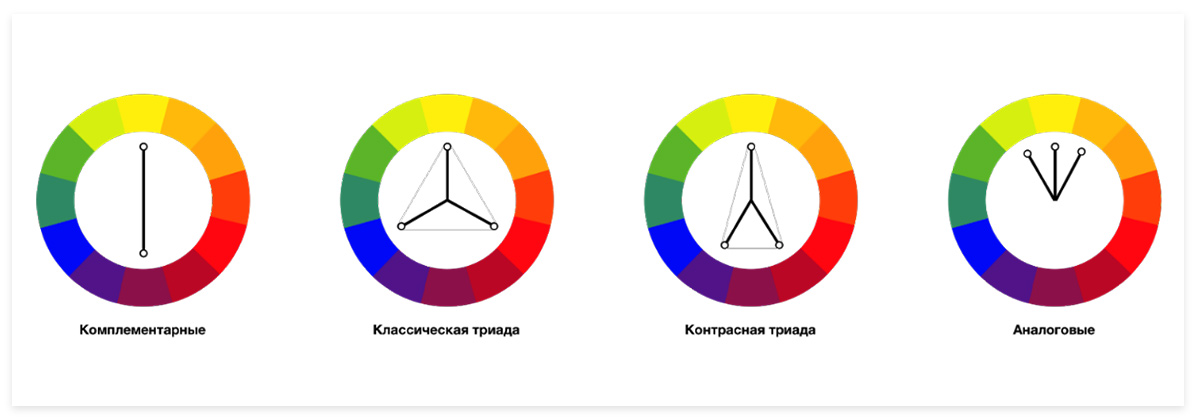
К примеру, к основному цвету можно подобрать дополнительный цвет. Такую пару называют комплементарными цветами. Они расположены друг напротив друга, поэтому в сочетании создают сильный контраст. Из-за этого их редко задействуют в качестве основных цветов на сайте — максимум чтобы сделать акцент на чём-то. Зато часто используют в иллюстрациях.

Другая схема — триады цветов. Это комбинации из трёх цветов, которые можно получить, если внутри круга нарисовать треугольник.
Классическая триада — равносторонний треугольник, то есть каждый цвет находится на равном расстоянии от остальных. Один цвет — главный, два других его дополняют.
Контрастная триада (или расщеплённые цвета) — равнобедренный треугольник. Выбираем один цвет в качестве основного, а затем — два дополнительных цвета напротив.
Аналогичные цвета — это соседние цвета на цветовом круге. Такие сочетания цветов очень гармоничны, поэтому цветовая схема весьма популярна.
Это лишь некоторые из цветовых схем — в действительности их гораздо больше. Фактически, все сочетания цветов, которые можно получить, рисуя внутри цветового круга треугольники, квадраты и прямоугольники — гармоничные. При этом гармония не нарушится даже если эти фигуры вращать внутри круга.
Что влияет на выбор цветовой гаммы?
Иногда тема сайта задаёт тон и диктует условия. К примеру, если сайт связан с растительностью, основным цветом стоит взять оттенок зелёного, а если с водой — оттенок синего. На женских сайтах часто используют оттенки розового (хотя, это уже похоже на стереотип), а на финансовых — жёлтый или золотой цвет.
Дополнительные ограничения накладывает и вид сайта. Так, новостным и коммерческим сайтам подходят нейтральные, спокойные цвета, которые не будут отвлекать пользователя от важной информации. А интернет-магазины, наоборот, стараются быть яркими и красочными — как витрины реальных магазинов.
Также следует помнить, что у людей разного возраста разные предпочтения в цвете:
- детей и молодёжь привлекают яркие краски,
- людей среднего возраста — менее насыщенная гамма,
- старшее поколение — мягкие тона.
Как составить свою цветовую палитру
Можно выбрать цветовую гамму для сайта самостоятельно с помощью особого лайфхака.
Выбираем основной цвет
Старайтесь, чтобы основной цвет не пересекался с основными цветами конкурентных сайтов. И не ведитесь на стереотипы: к примеру, сайт для молодых девушек не обязательно должен быть в розовых тонах. Меньше клише — больше доверия со стороны аудитории.
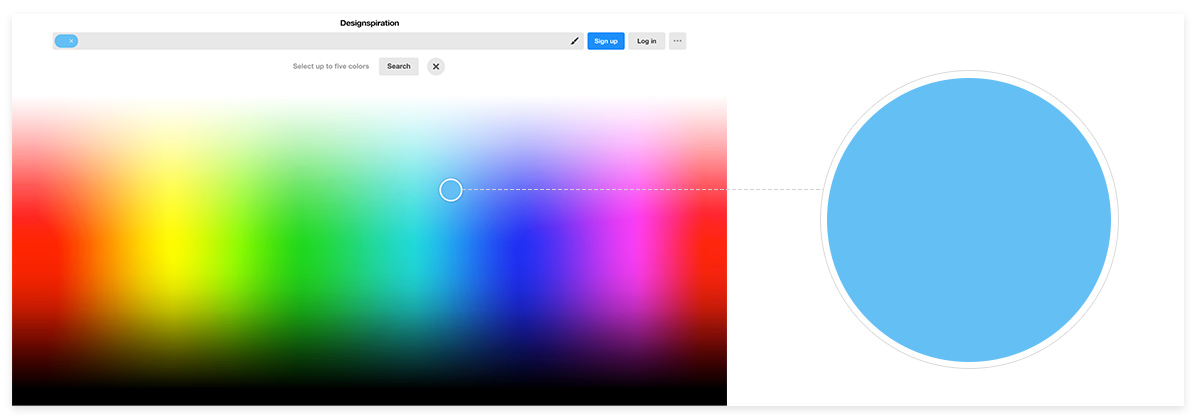
Когда определитесь с цветом, зайдите на Designspiration, в раздел поиска по цвету, и отметьте на палитре оттенок, который больше всего подходит вашему сайту. Для сайтов, нацеленных на молодую и дерзкую аудиторию стоит выбирать светлые оттенки, а для серьёзных людей — не яркие.

Затем нажмите Search и посмотрите, как использовали этот цвет в своих проектах другие дизайнеры. Среди их работ можно подглядеть оттенок, который вам подойдёт.
Создаём палитру
В цветовой гамме для сайта вам, скорее всего, потребуется около пяти цветов. В нагрузку к основному цвету нужно подобрать ещё акцентный и три нейтральных цвета. Больше нейтральных цветов добавлять не стоит, иначе может получиться каша.
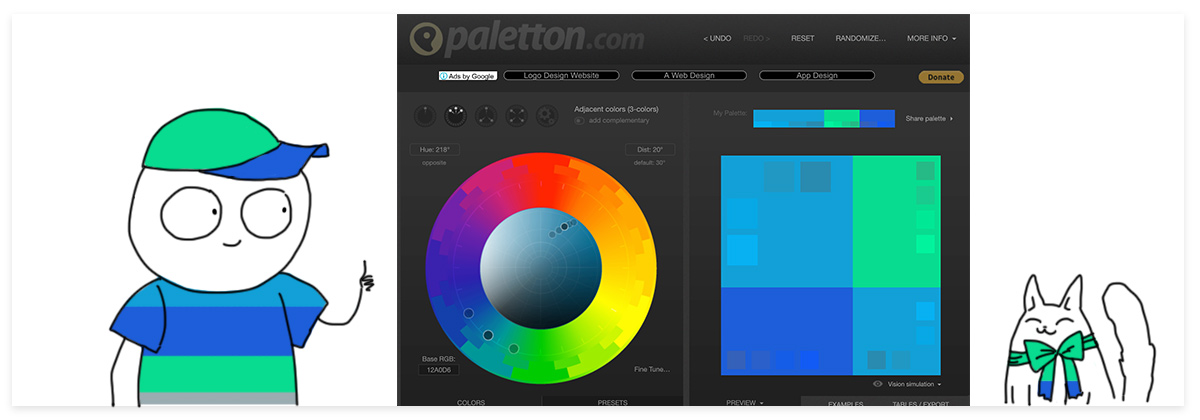
Чтобы найти акцентный цвет, перейдите на сайт Paletton, укажите там основной цвет и выберите цветовую схему (аналогичные цвета, триада и т. д.) — сервис сам подберёт к вашему основному цвету несколько акцентов. Если результат вам не понравится, можно выбрать другие оттенки с помощью кнопки Randomize.

В качестве одного из трёх нейтральных цветов всегда нужно брать белый. К нему добавляем два оттенка серого: светло- и тёмно-серый. Тёмный оттенок — для текста, а светлый — для создания границ с белым.
В итоге вы получите гармоничную цветовую палитру, на основе которой можно делать визуальный дизайн сайта.
Если морочиться с подбором цветов совсем не хочется, можно воспользоваться одним из множества сервисов для автоматического подбора цветовой гаммы. Например, Adobe Color CC. Впрочем, полностью автоматизировать этот процесс всё-равно нельзя — ни один сервис не сможет решить, какой основной цвет лучше всего сработает именно на вашем сайте.